HTML
CSS ou feuilles de style en cascade

Le langage CSS vient compléter le HTML en proposant de personnaliser
les balises.
- Première possibilité, vous insérez un style à
l'intérieur d'une balise
<H2 style="font-family : Arial; font-size: 20 pt; color: red">
titre de ma page</H2>
soit :
titre de ma
page
- Cela peut concerner un ensemble de balises en définissant le style
au niveau de balises ensemblistes : <DIV> ou <SPAN>
<DIV style= ...>
.../...
.../...
</DIV>
- Vous pouvez redéfinir la base une fois pour toute, en entête
de la page HTML
<Style type="text/css">
h1 {font-family: Arial}
h2 {color: red}
</Style>
A partir de maintenant, toute balise <h1> s'affiche
avec la police Arial, et
toute balise <h2> en rouge,
dans cette page.
| si une balise dans le flot HTML possède un style, il vient
EN PLUS du style par défaut, sauf s'il s'agit du même attribut,
auquel cas celui de la balise prévaut, voilà pourquoi
on parle de style en cascade. |
- En attribuant un nom (une classe) au style et en indiquant uniquement le
nom de la classe dans la balise.
<Style type="text/css">
h1 {font-family: Arial}
a.externe
{color: red}
a.interne
{font-size: 10 pt; color: red}
.text
{font-family: Verdanal}
</Style>
puis
<a class="externe" href="http://www.ibm.com"> aller
chez IBM</a>
<a class="interne" href="../suite.htm">voir la suite</a>
<div class="text">
.../...
</div>
h1 est une classe de style s'appliquant aux balises
<h1>, comme vu plus haut
.text est une classe de style indépendante,
elle peut s'appliquer à n'importe quelle balise se référençant
de la classe text
(comme la balise div , dans notre exemple)
les classes "interne" et "externe"
sont en fait des sous classes de la classe a qui
représente implicitement la balise <a>
en d'autres mots, ces styles ne peuvent s'appliquer que dans une balise d'ancrage,
mais qui se déclare de ce style là...
- et enfin , ces classes peuvent être définies dans des fichiers
CSS externes, qui servent alors de modèles et sont importés
lors de l'affichage par
<head>
<link rel="stylesheet" type="text/css" href="reperoire/fichier.css">
</head>
Attributs modifiables :
- background (couleur de fond)
- background-image (image de fond d'écran)
- border ( paramètres de bordure)
- color (couleur de l'élément)
- font-family( famille de police)
- font-size (taille de police)
- font-style (normal | italic | oblique)
- margin (définition des marges)
- text-align ( left | right | center | justify)
- text-decoration (none | underline | overline | line-through | blink)
- text-transform ( capitalize [1er lettre en MAJ] | uppercase [MAJUSCULES]
| lowercase [minuscules] | none)
- word spacing (espacement entre deux mots)
ceci n'est qu'un extrait des possibilités du langage, pour le détail
des différents attributs, voyez selfhtml.selfhtml.com.fr/navigation/css.htm
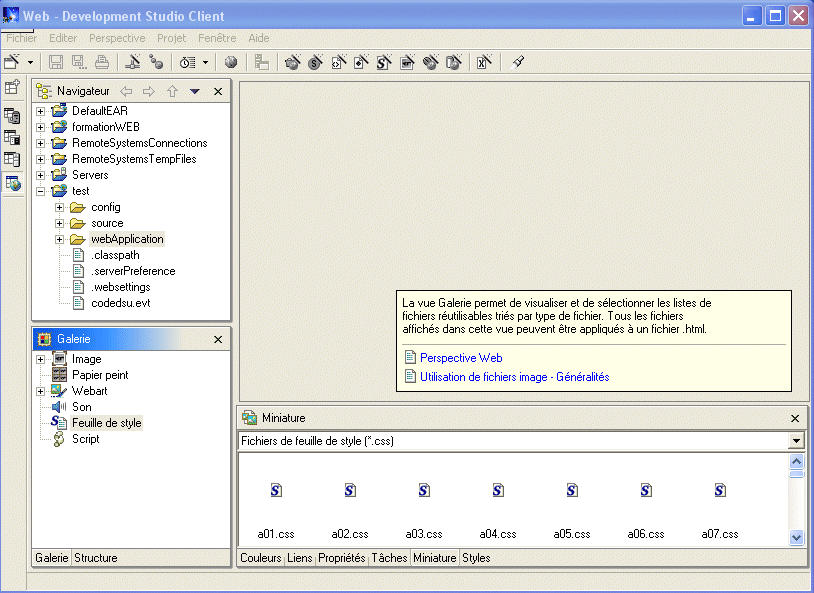
Utilisation sous WDS client (perscpective WEB) :

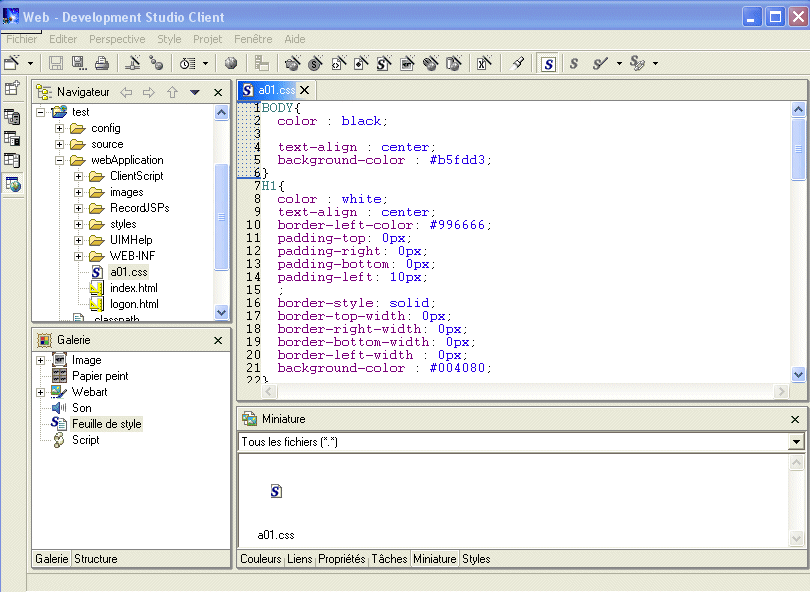
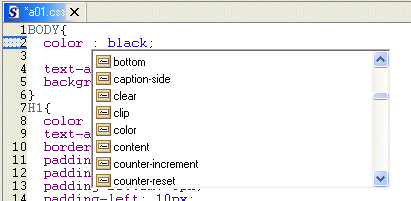
le langage CSS est reconnu par l'éditeur

pour vous faire aider :
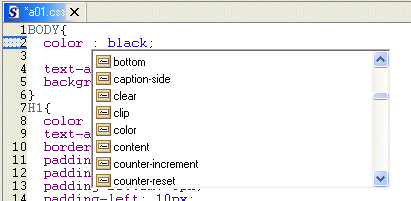
- utilisez CTRL+Espace (comme sous java)

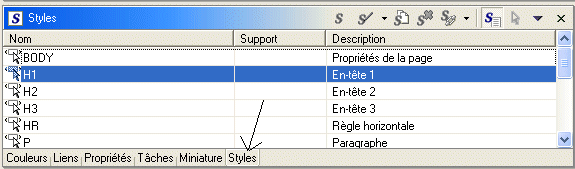
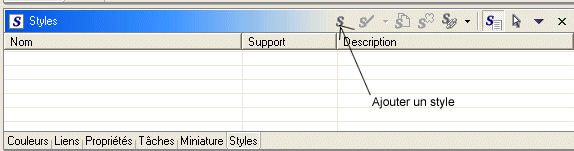
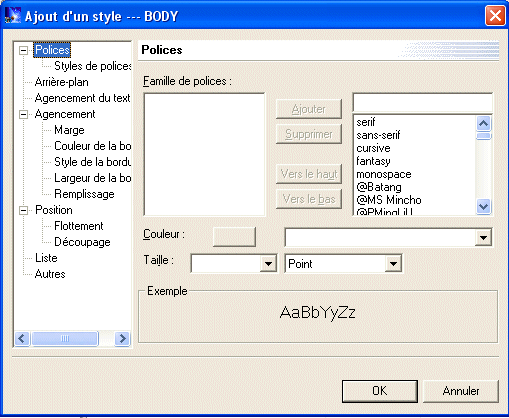
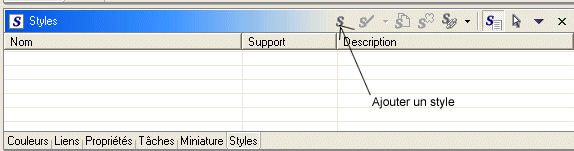
- Lancer l'assistant, pour cela :
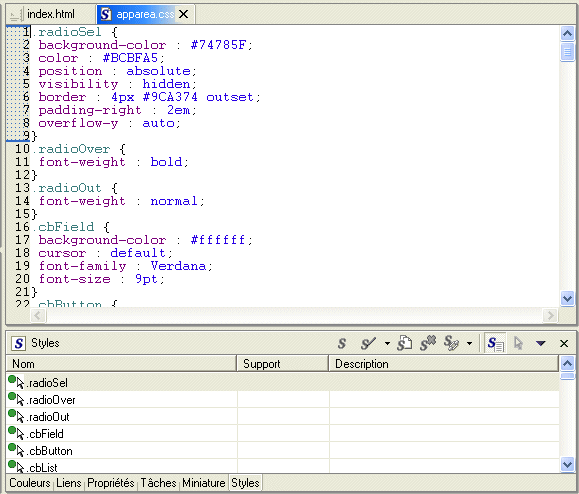
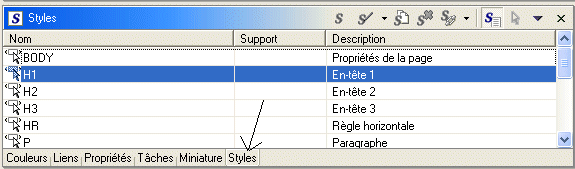
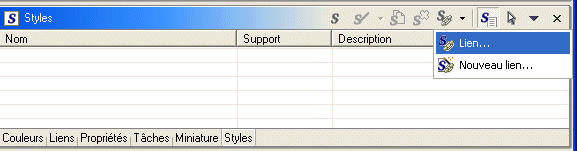
Faites apparaitre les différents styles dans la fenêtre basse
(onglet Styles)

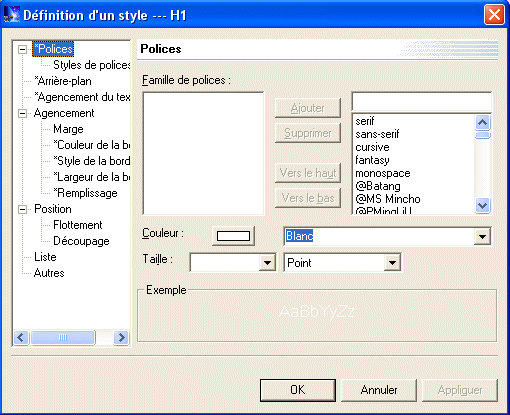
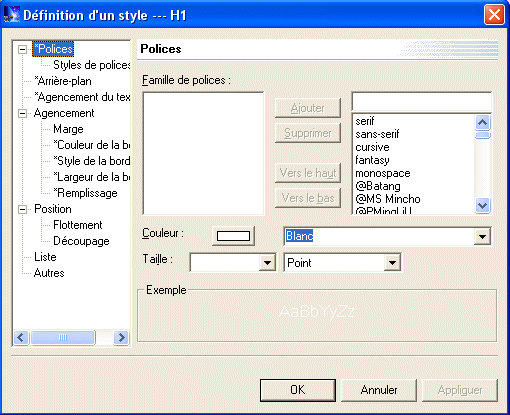
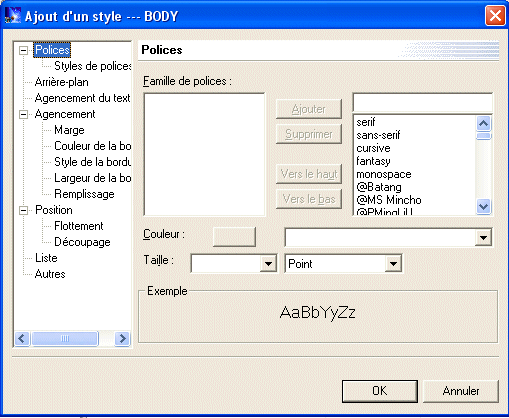
et double-cliquez sur un style :

les styles WEBFACING sont énormement basés sur la notion de
classe
(les pages JSP utilisant ces classes pour chaque élément
graphique)

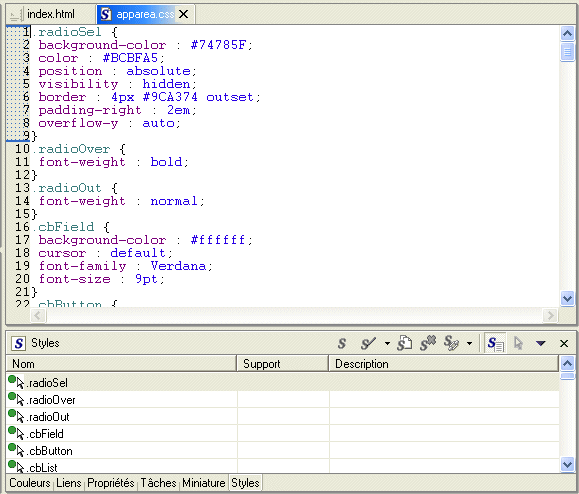
Ensuite, sous vos pages HTML/JSP :
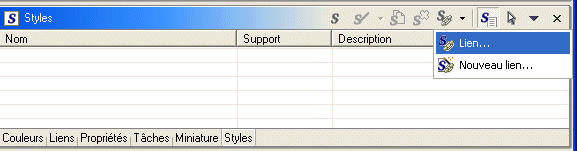
- Soit vous reliez votre page à un feuille de style externe :

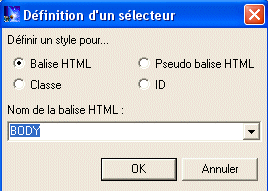
- Soit vous associez un style à une balise :

en choisisant la portée 
et vous retrouverez cette fenêtre :


©AF400